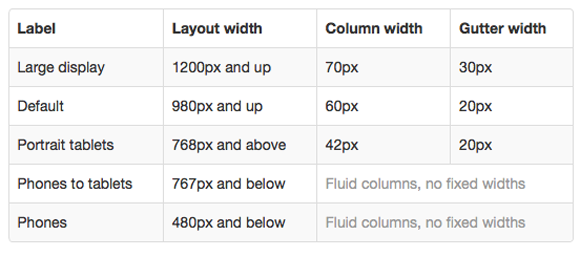
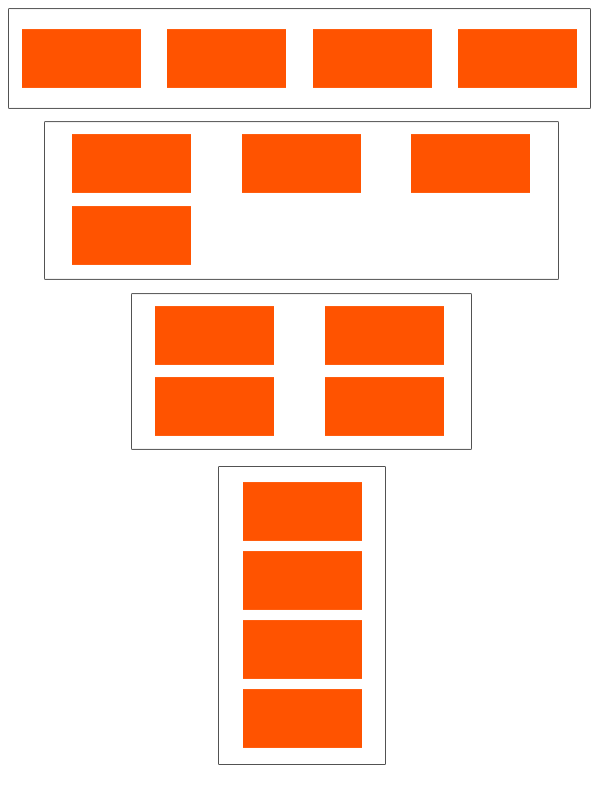
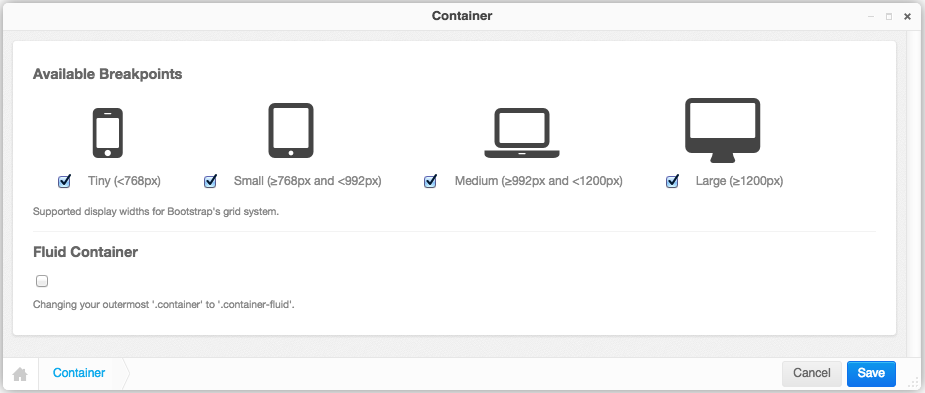
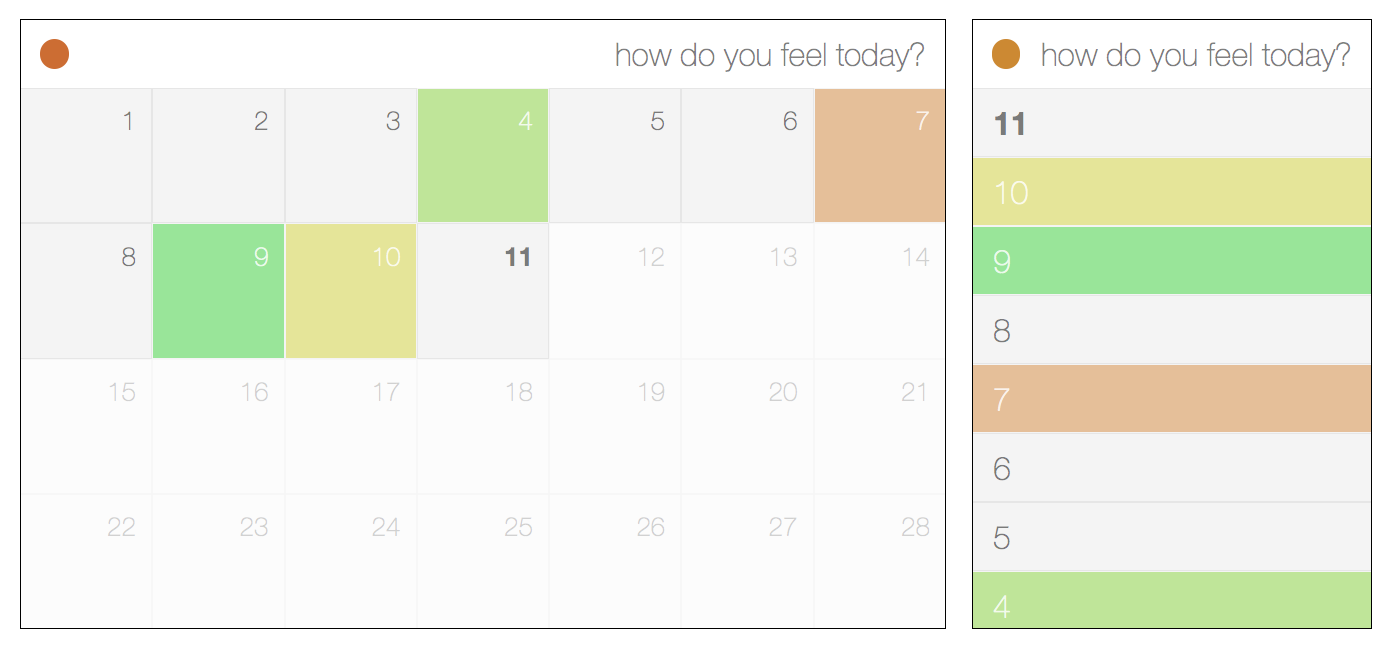
Orlando Web Design: Bootstrap Responsive Layout | Bootstrap responsive grid | Bootstrap Media Queries | Bootstrap Supported devices | Bootstrap Flexible images

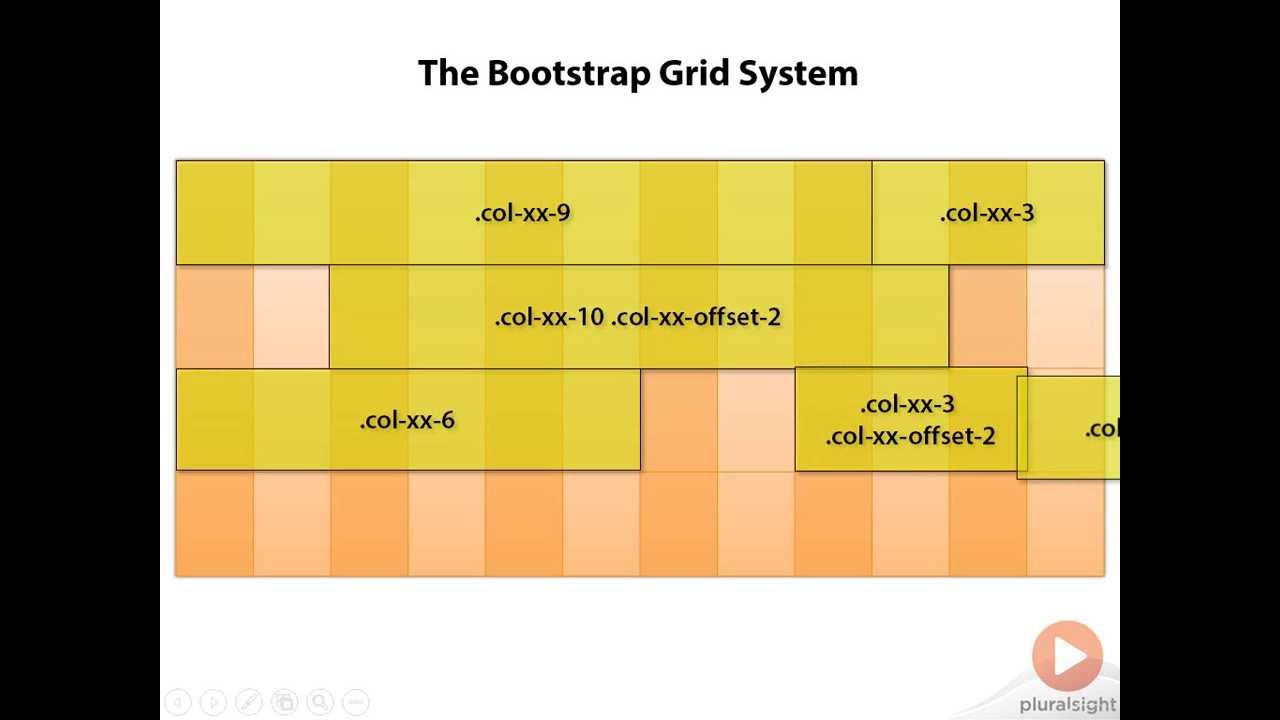
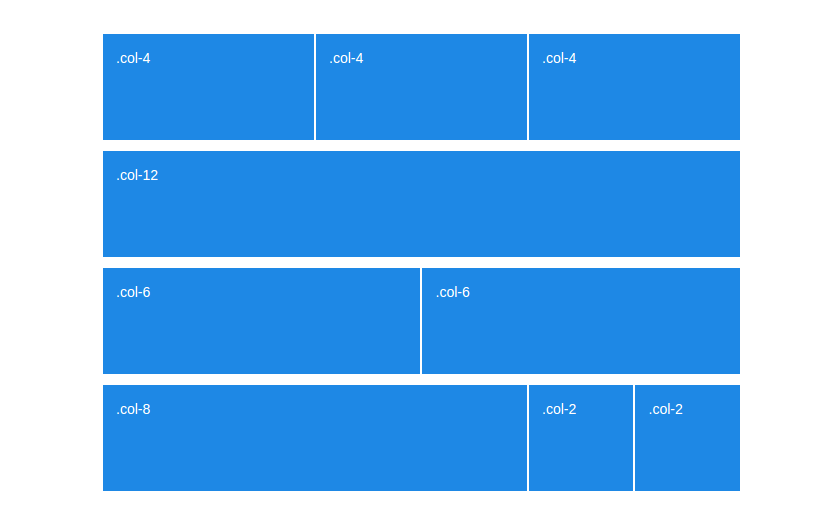
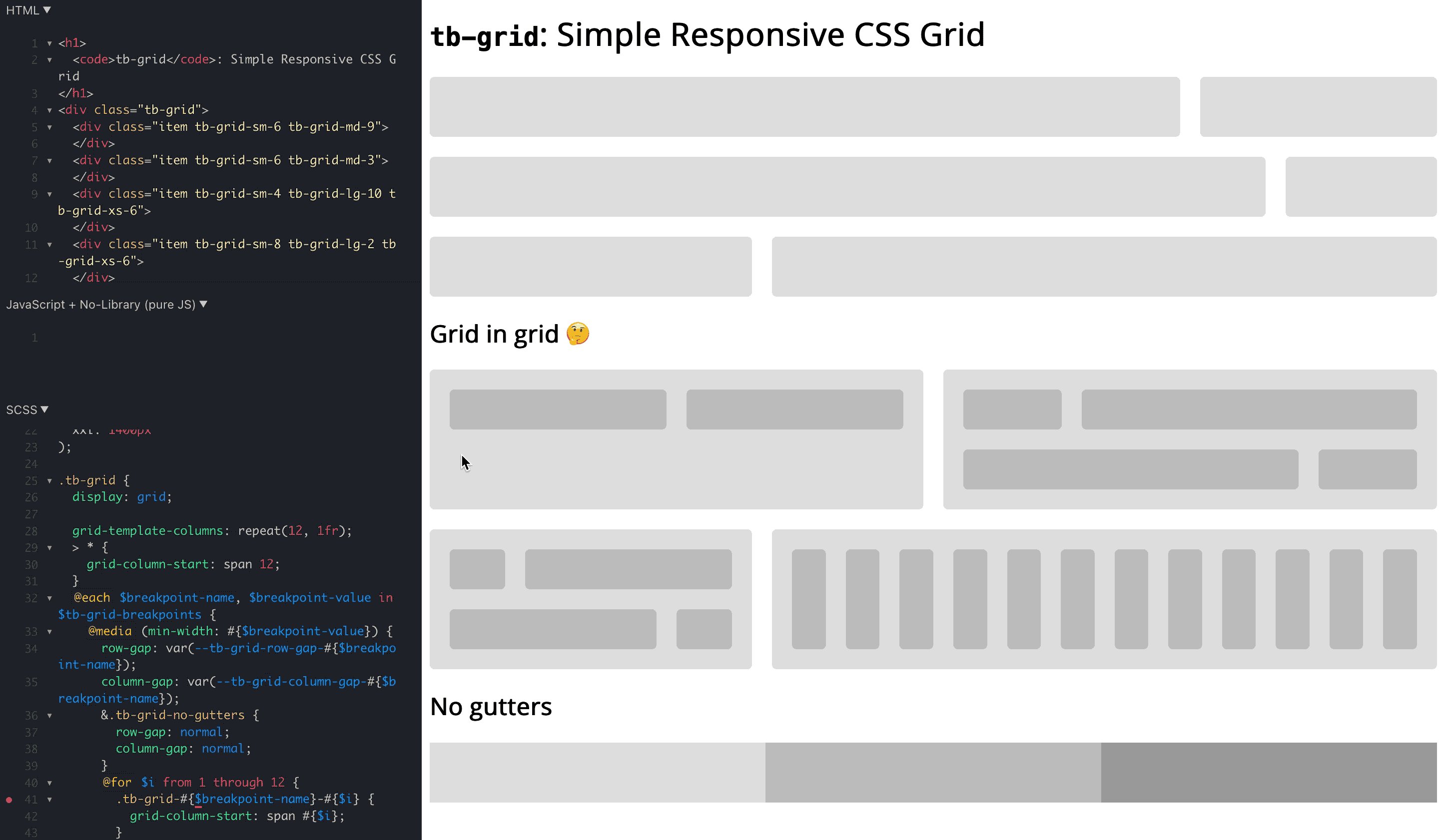
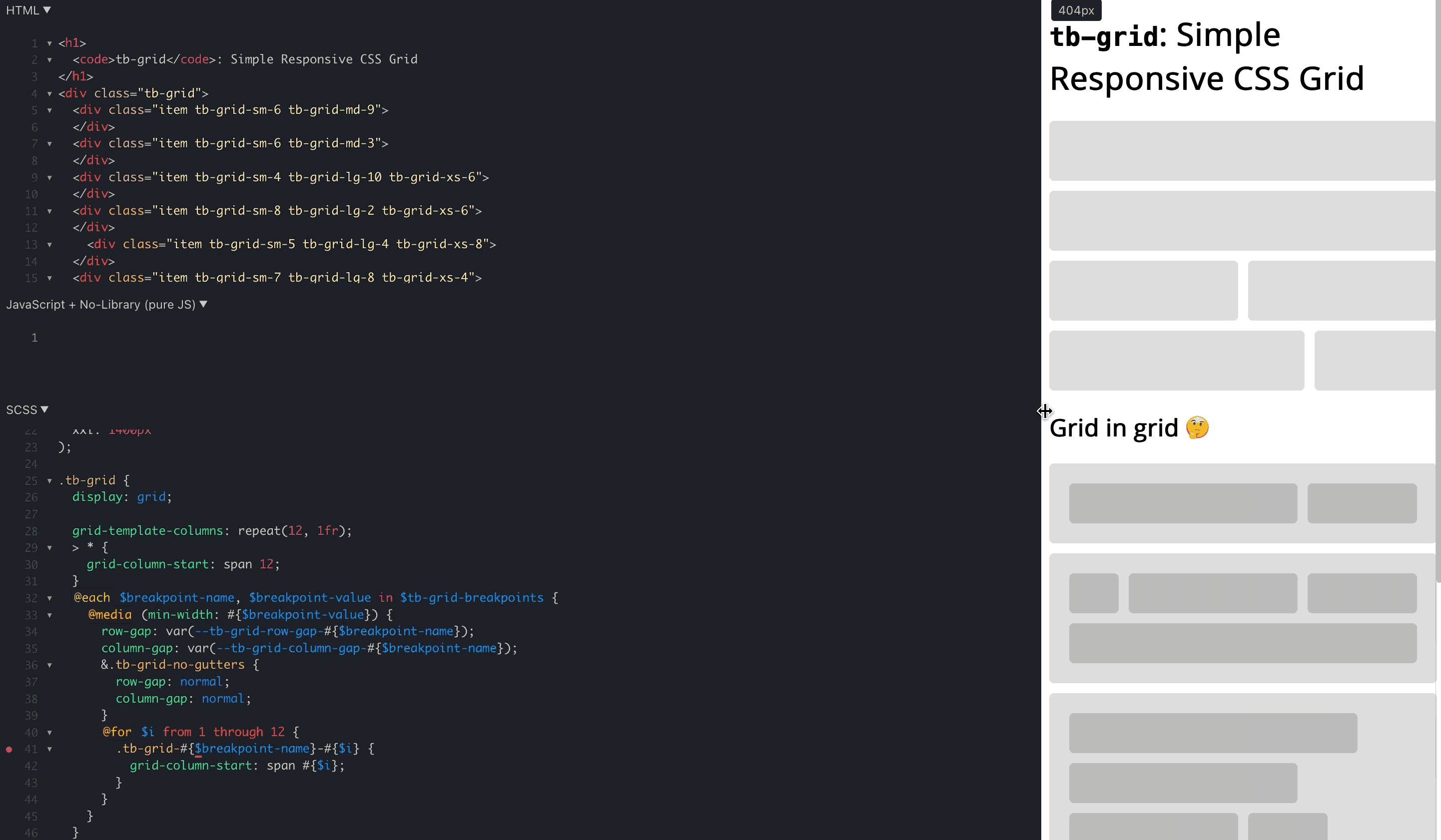
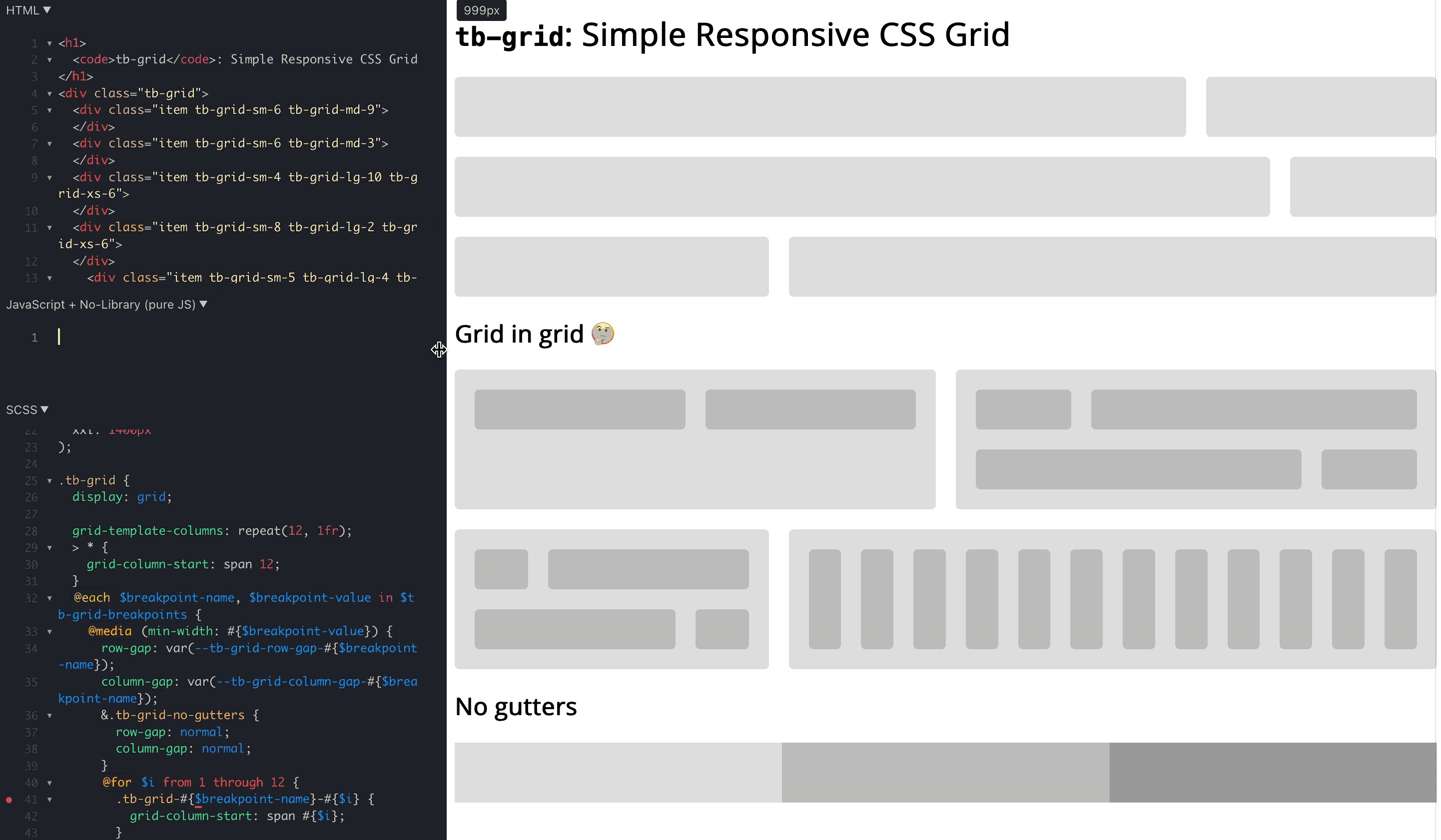
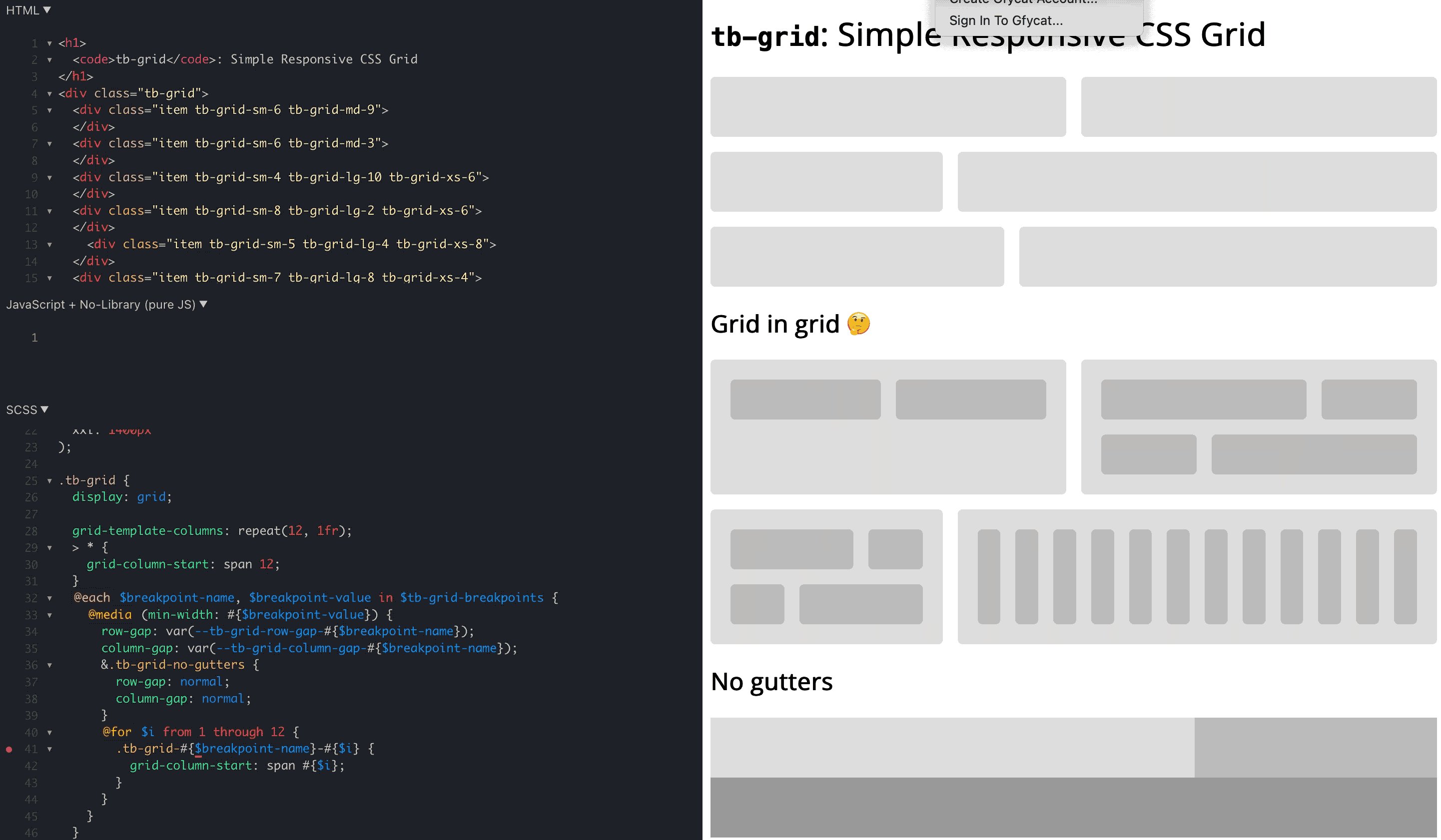
GitHub - taskbase/tb-grid: tb-grid is a super simple and lightweight 12 column responsive grid system utilizing css grid.

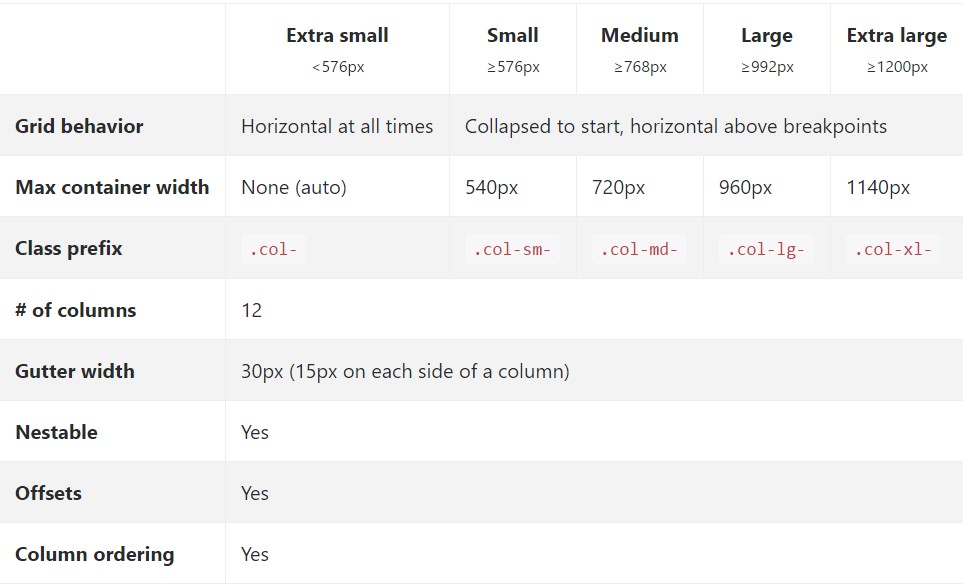
css - Bootstrap - how to increase columns intelligently when the screen get indefinitely large? - Stack Overflow