Apple iPad Mini (6th Gen) (2021), CSS viewport resolution, pixel density, screen size, media queries

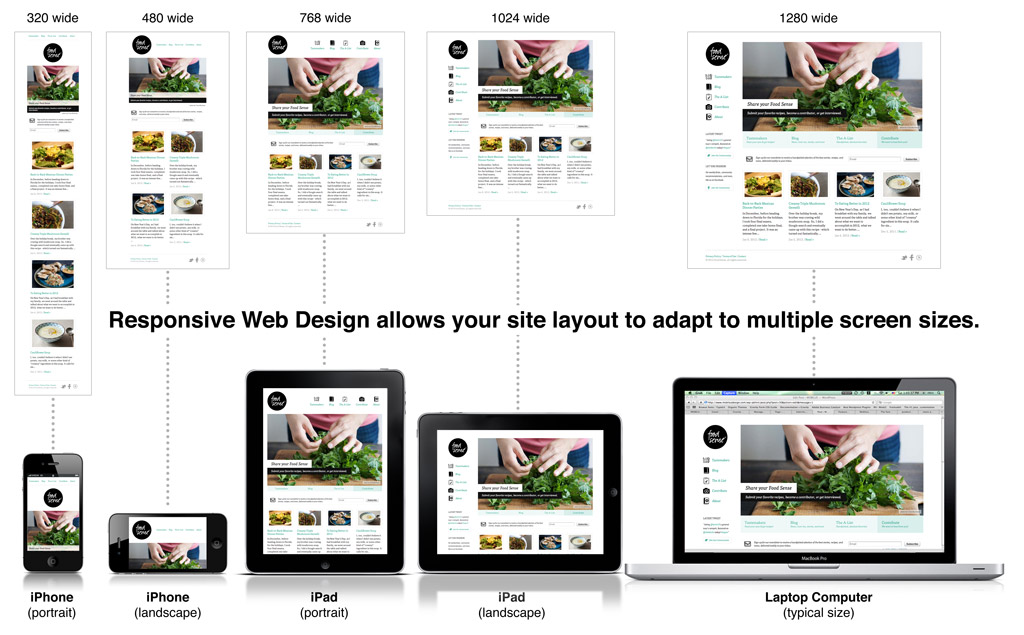
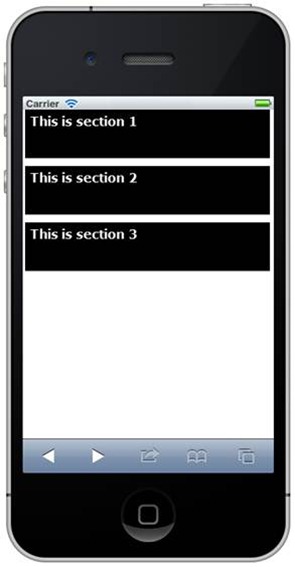
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)