Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a

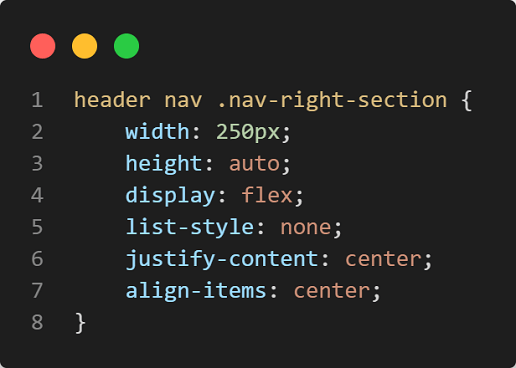
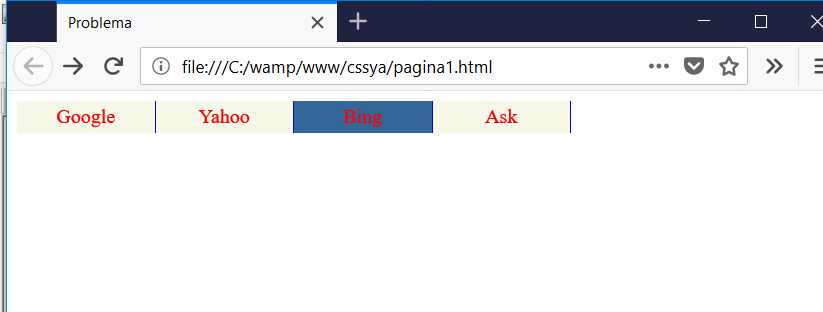
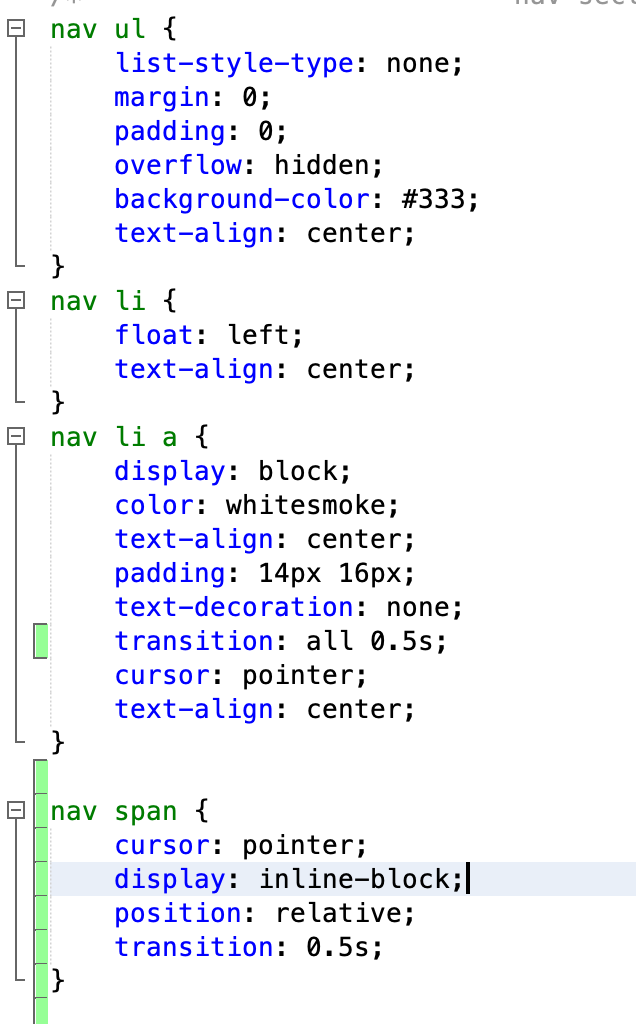
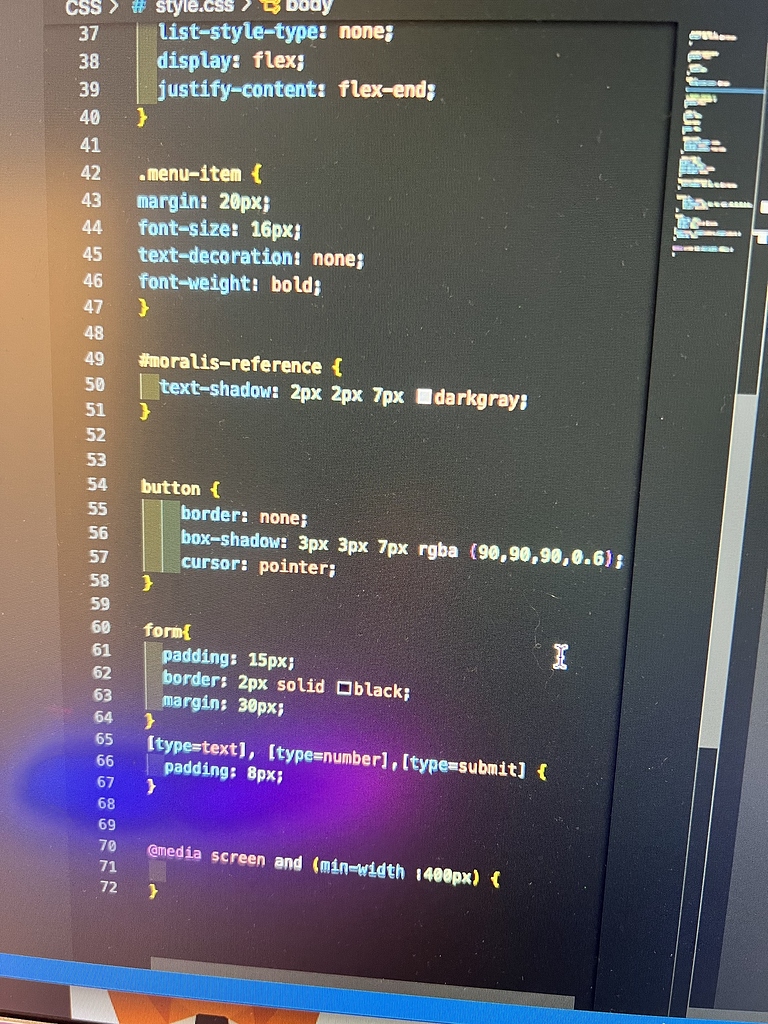
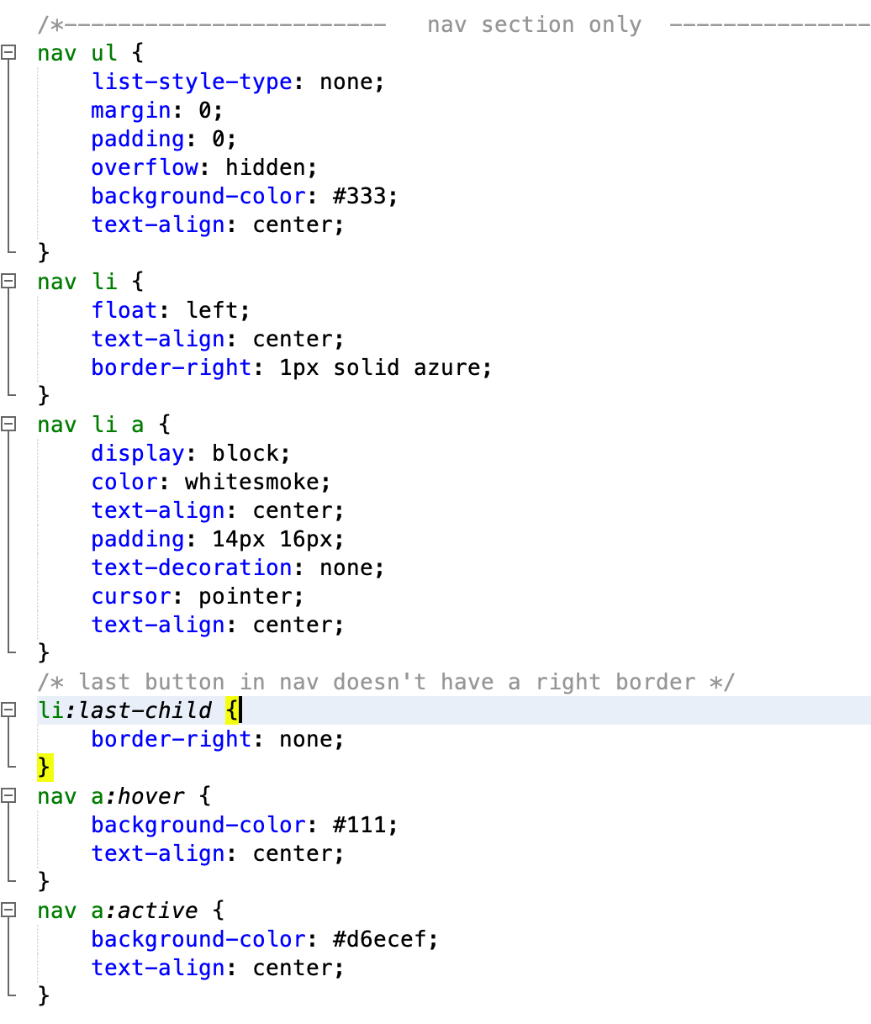
html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow