Telemart - Anker PowerCore Select 10000 mAH (12W) - Black With Official Warranty #BestPrice Rs 1,999 Order now at: https://www.telemart.pk/weekly-deal.html Check out all Anker products at: https://www.telemart.pk/anker.html Download Telemart's App ...

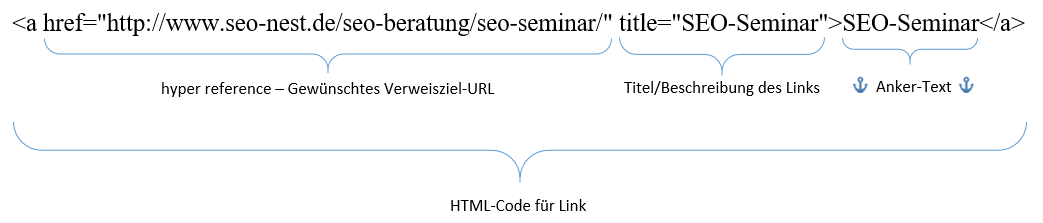
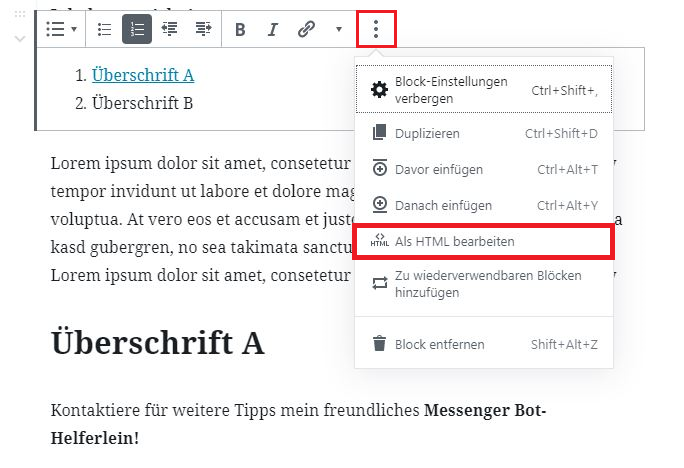
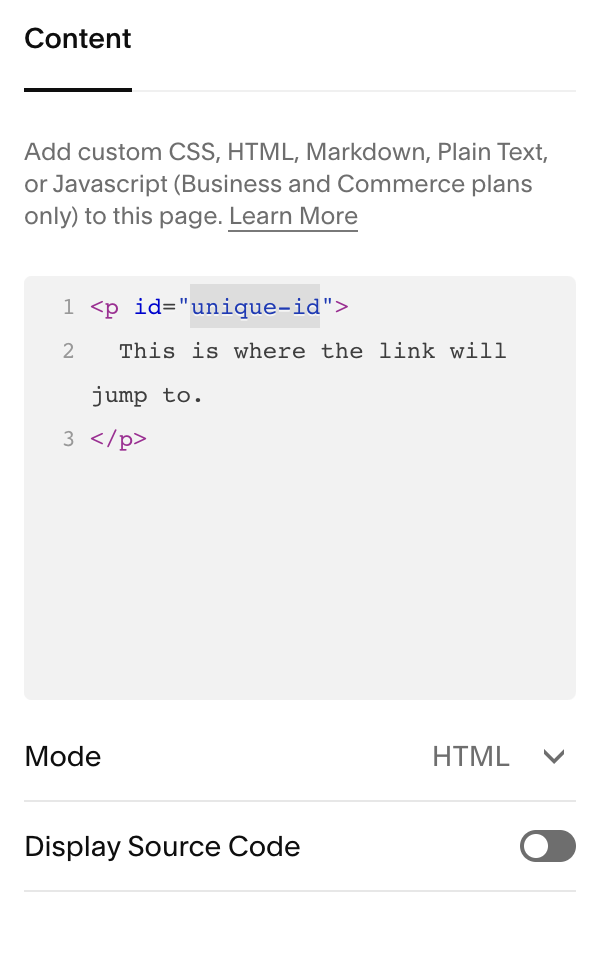
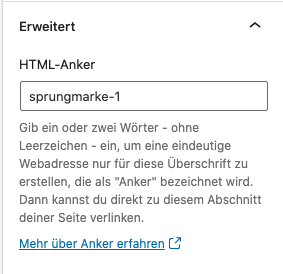
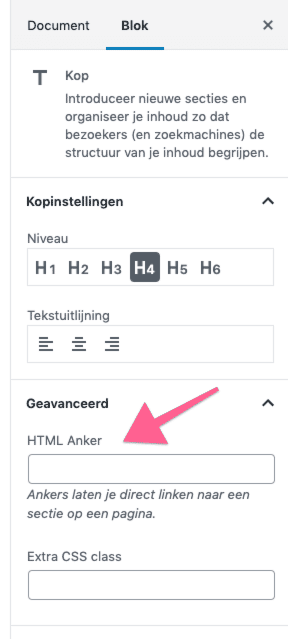
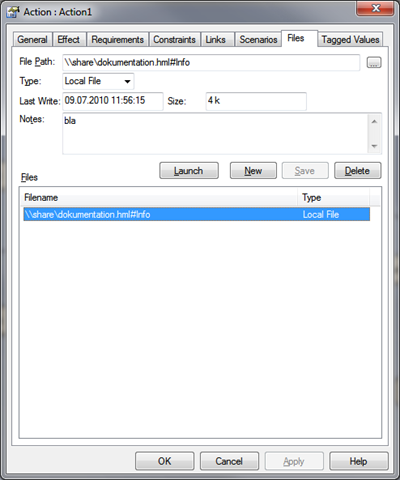
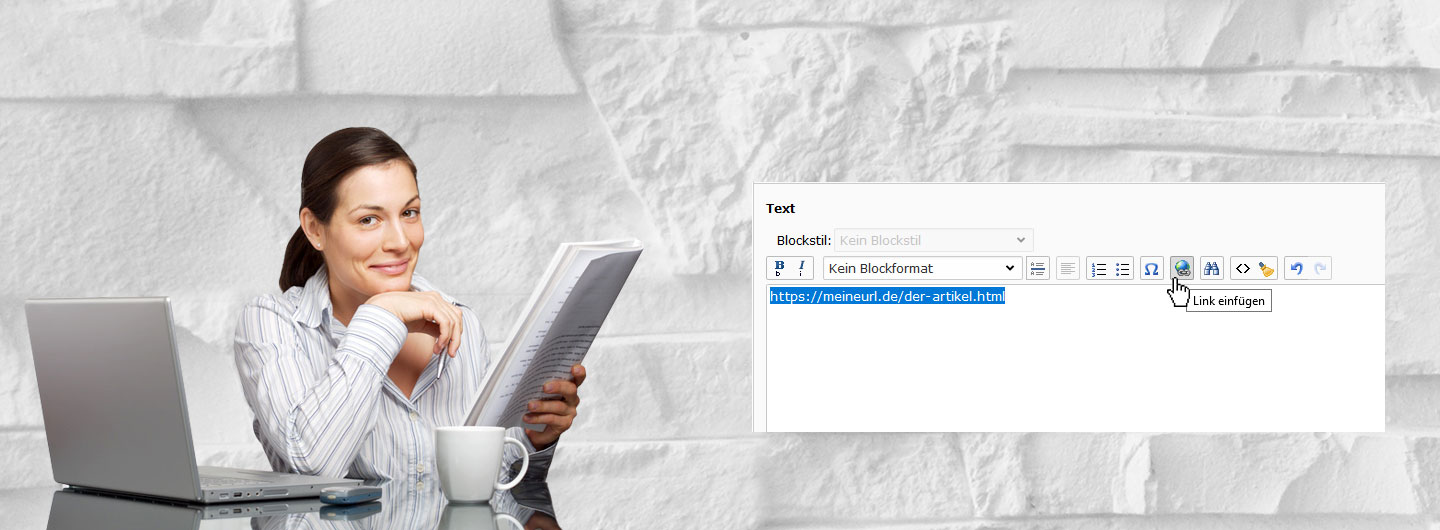
HTML – Anker setzen – einfach erklärt » Webdesign Oberwart – Vom Konzept bis zur fertigen Firmenwebseite